如何解决AI中矢量图标转SVG格式后打开空白错误
在进行图标格式转换时,有时会遇到因设置或其他问题导致转换后的图标无法打开或显示为空白的情况。下面介绍几种解决方法:

检查转换设置
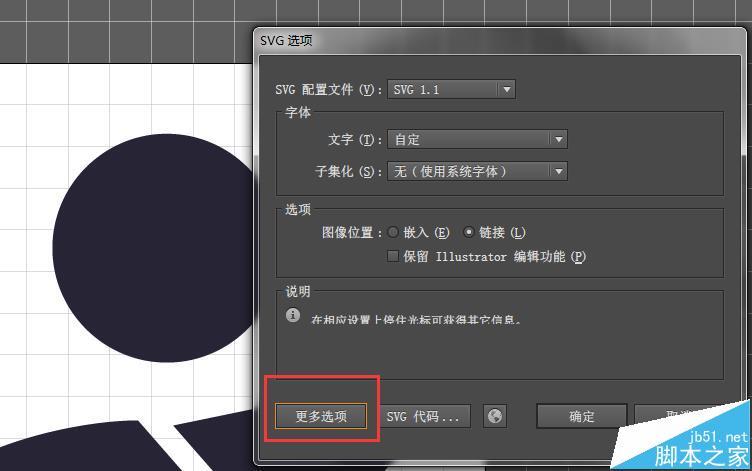
1. 确保在进行文件转换时选择了正确的选项:依次点击“文件”、“存储为”、“SVG”、“更多选项”。
2. 根据下图重新设置转换参数,确保转换过程正确无误。
检查保存位置
3. 找到保存位置并双击打开SVG文件,确认是否能正常显示。有时候文件保存路径选择不当也会导致无法打开的问题。
恢复软件设置
4. 如果以上方法仍未解决问题,可以尝试恢复软件的原始设置:关闭软件,并按住“Shift”、“Ctrl”、“Alt”键重新开启软件。然后重新将图标转换为SVG格式,通常可以解决打开空白错误的情况。
这些简单的操作步骤可以帮助您解决AI中矢量图标转换成SVG格式后打开空白的问题,确保您的工作顺利进行。
SVG格式优势及应用领域
SVG(Scalable Vector Graphics)是一种基于XML的二维矢量图形标准,具有以下优势:
- 可缩放性:SVG图像可无损地缩放至任意大小而不失真,适用于各种屏幕和分辨率。
- 文本支持:SVG文件中可以包含文本元素,使得图像在编辑和定位时更加灵活。
- 动画效果:通过CSS和JavaScript可以为SVG图像添加丰富的动画效果,增强用户体验。
在Web设计、移动应用开发和图标制作等领域,SVG格式被广泛应用。与传统的位图图像相比,SVG图像更易于编辑和定制,同时具有更高的清晰度和质量。
SVG格式在SEO优化中的作用
在网页优化中,使用SVG图标可以改善页面加载速度和用户体验。由于其小巧的文件大小和可缩放性,SVG图像可以有效减少网页加载时间,提升页面的响应速度,从而对SEO排名产生积极影响。
同时,搜索引擎对SVG格式的内容也具有良好的识别和索引能力,有助于提升网站在搜索结果中的曝光度。因此,在进行网站优化时,合理运用SVG格式的图标和图形元素对于提升网站的SEO效果至关重要。
如何优化SVG图标以提升SEO效果
优化SVG代码
1. 清除SVG文件中的无用代码和空格,减小文件体积。
2. 使用内联SVG代替外部引用,减少HTTP请求次数,提升加载速度。
添加标题和描述
3. 在SVG代码中添加title和desc元素,描述图标内容和功能,有助于搜索引擎理解图像意义。
响应式设计
4. 制作响应式SVG图标,适配不同设备屏幕大小,提供良好的用户体验。
通过以上优化措施,可以提升SVG图标在网页中的表现效果,进而增强网站的SEO价值和用户体验。合理应用SVG格式图标,将成为网站优化的有效手段之一。
在SEO优化中,除了内容和关键词优化外,图像素材的选择和处理也是至关重要的一环。结合SVG格式的特点进行优化处理,可以为网站带来更好的SEO效果和用户体验。
本文由用户上传,如有侵权请联系删除!

